Tilt for remote development
Introduction
This section will show you how to do remote development using Tilt. It is very similar to the local development guide, the only difference being you will work directly on the remote Kubernetes cluster created in the Set up Development DOKS section. Application changes and reloading will happen on the fly on the remote development cluster as well.
Next, you will use Tilt to deploy the online boutique sample application to your development DOKS cluster.
The same approach based on Tilt configuration profiles is being used here as well. You only need to copy the environment specific configuration file (tilt_config.json) to your root project directory, and then run tilt up.
Prerequisites
To complete this section you will need:
- Tilt already installed and working as explained in the Installing Required Tools section.
- A container registry already set up as explained in the Set up DOCR section.
- A development Kubernetes cluster (DOKS) up and running as explained in the Set up Development DOKS section. You need to have proper permissions to create namespaces and deploy resources.
- The
microservices-demoGitHub repository already prepared as explained in the Preparing demo application GitHub repository section.
Remote development with Tilt
-
Clone your
microservices-demorepository if you haven't already (make sure to replace the<>placeholders first): -
Change directory to
microservices-demofolder: -
Switch current Kubernetes config to your
microservices-demo-devcluster. Bear in mind that the context is prefixed using thedo-<region_id>-string (e.g.do-nyc1-): -
All microservices Docker images are built on your local machine, and then pushed to your DOCR registry. A registry login is required first using
doctl: -
Within the current directory, copy the
dev profileconfiguration for Tilt:Warn
- Make sure to give a unique value for the
namespaceproperty in thetilt_config.jsonfile to avoid overriding existing applications on the remote development cluster. - Make sure to change the
default_registryvalue from thetilt_config.jsonfile to point to your DOCR registry name as configured in the DOCR setup chapter from this guide. - Tilt configuration files will be excluded from git commits by
.gitignoresettings. Each developer customizes his profile locally as desired, and should not impact other team members.
- Make sure to give a unique value for the
-
Bring the
microservices-demodev environment up using Tilt:You should see the following output:
-
Press the
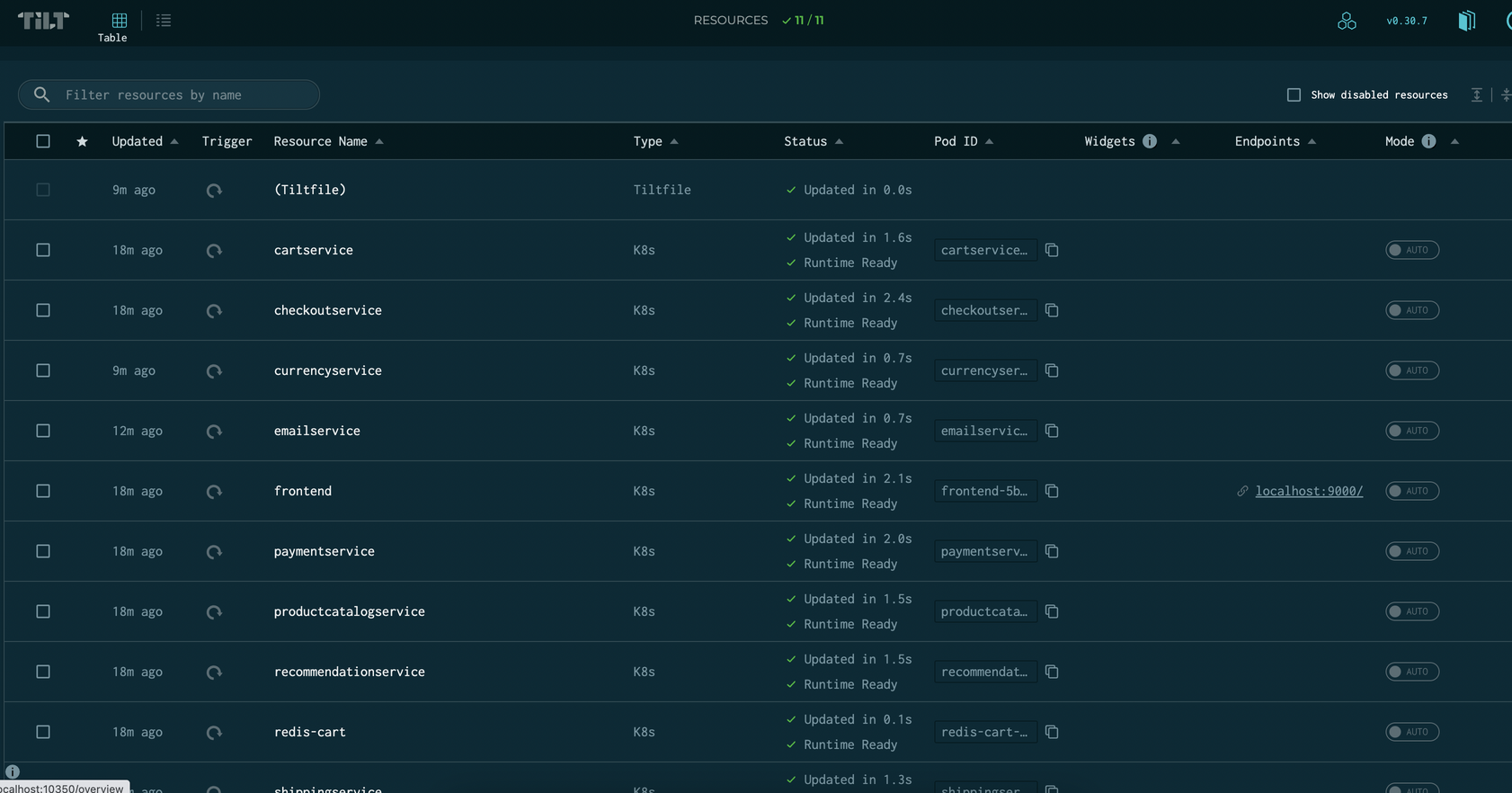
Spacebar to open Tilt's UI:Note
Please note that from the top left you can switch between
TableandDetailview.Detailview offers a lot more information on what Tilt is doing such as logs from all Kubernetes resources. This may take a few minutes. -
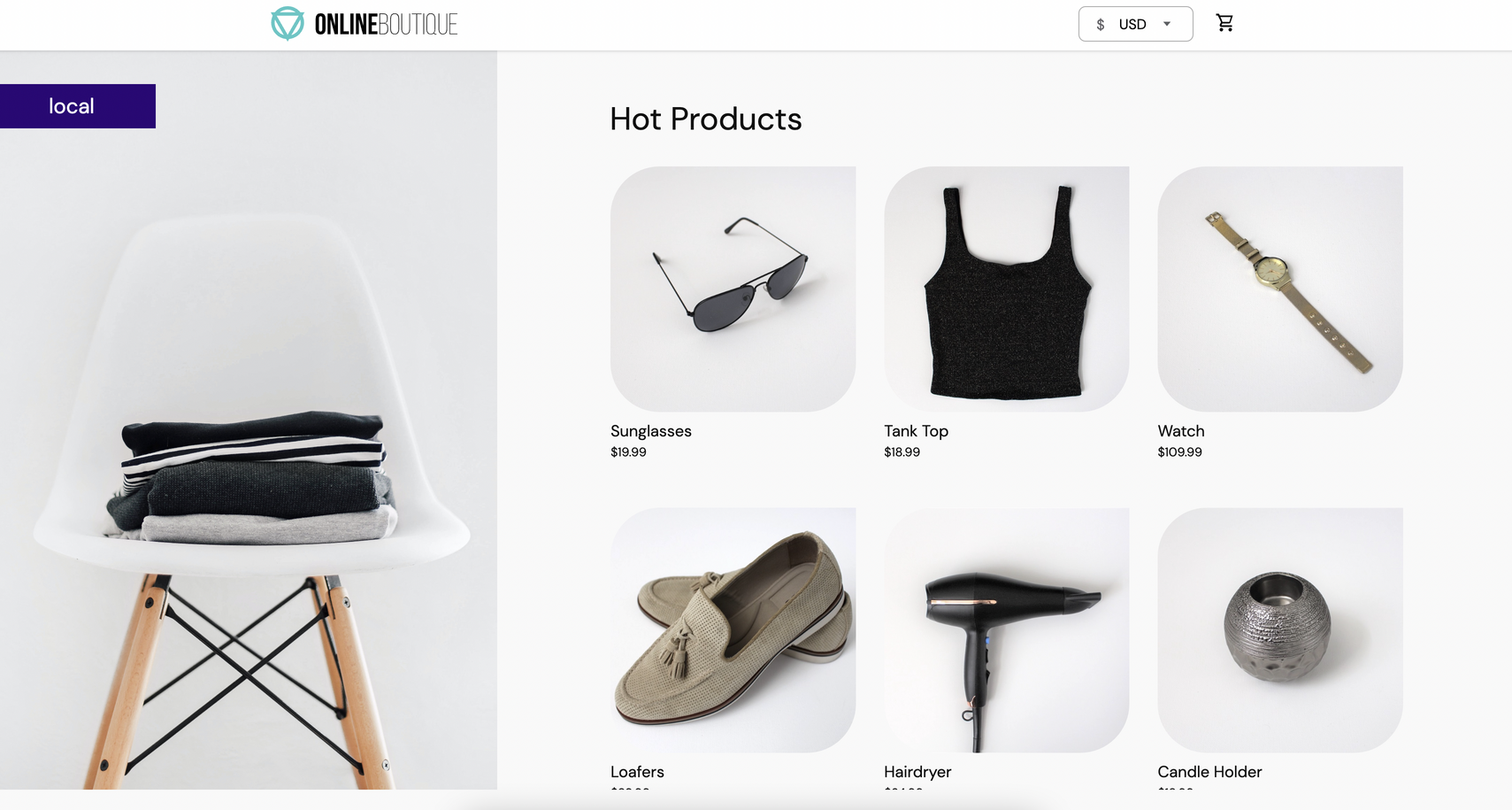
Open a web browser and point to localhost:9090. You should see the online boutique welcome page:
Note
Although you open a connection to localhost in your web browser, traffic is forwarded to the remote development cluster by Tilt.
Live Updates with Tilt
Tilt has the ability to reload and rebuild resources at the right time. Every code change triggers Tilt to automatically rebuild local docker images, and roll out new versions of your application pods.
Follow steps below to watch Tilt doing live updates for your application:
-
Change directory to your local clone of the
microservices-demoproject directory (if not already). Then, open thesrc/frontend/templates/home.htmlfile using a text editor of your choice (preferably with HTML lint support). For example, you can use VS Code: -
Next, change one of the
h3tags to something different, such as: -
Navigate to
Tilt's detailed view using the web interface. You should see thefrontendresource being rebuilt. The updateddocker imagewill be pushed to your DOCR. -
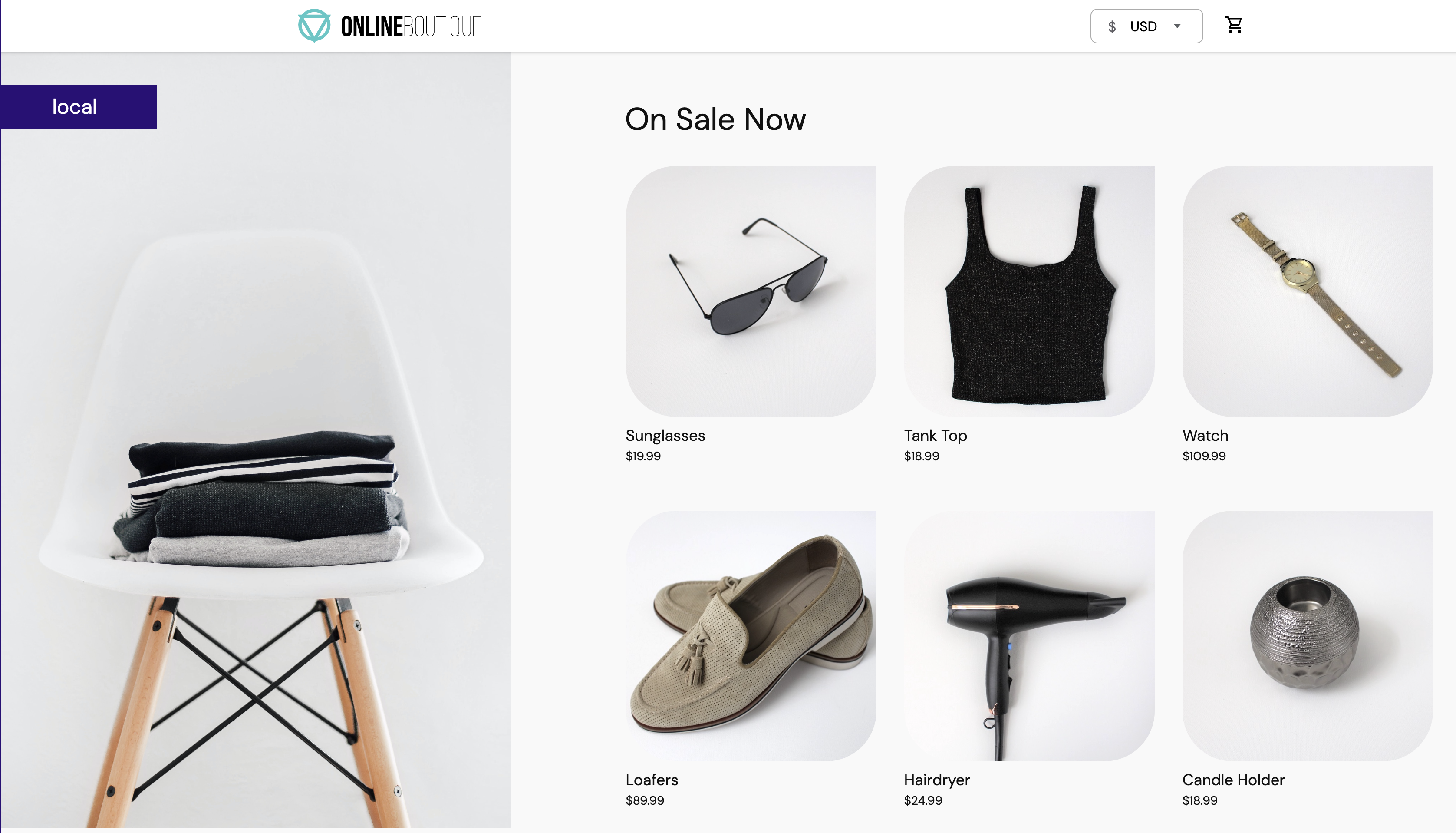
Finally, open a web browser and point to localhost:9090. You should see the online boutique welcome page updated with your changes:
Info
Due to browser cache the changes might not appear immediately and for this reason you can
hard refreshyour browser to see the changes. On modern browsers this can be achieved by pressingCommand+Shift+Ron macOS, andCtrl+Shift+Rfor Linux systems.
Next, you will learn how to deploy and configure the Nginx ingress controller for your development cluster (DOKS) to expose microservices to the outside world. You will also learn how to set up cert-manager to automatically issue valid TLS certificates for your applications.